Javascript menggunakan sistem client side. Javascript adalah bahasa pemrograman yang wajib kamu pelajari jika ingin mendalami dunia web development.

Web Development Research Papers Academia Edu
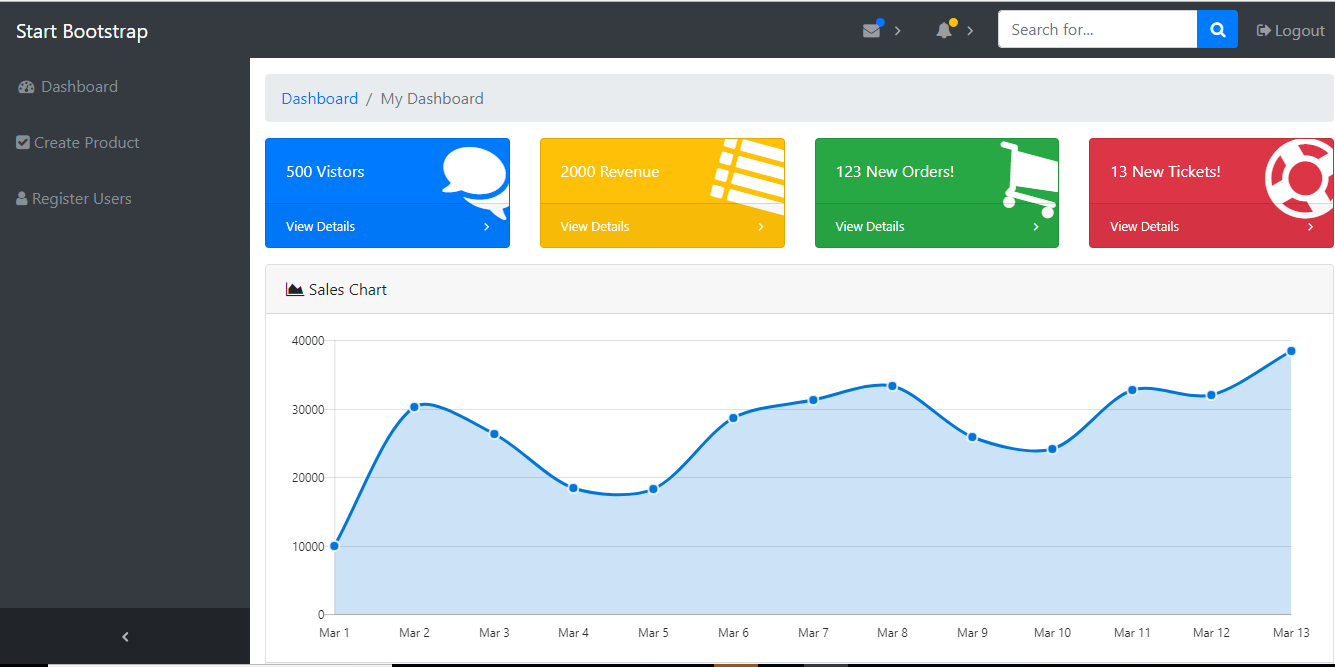
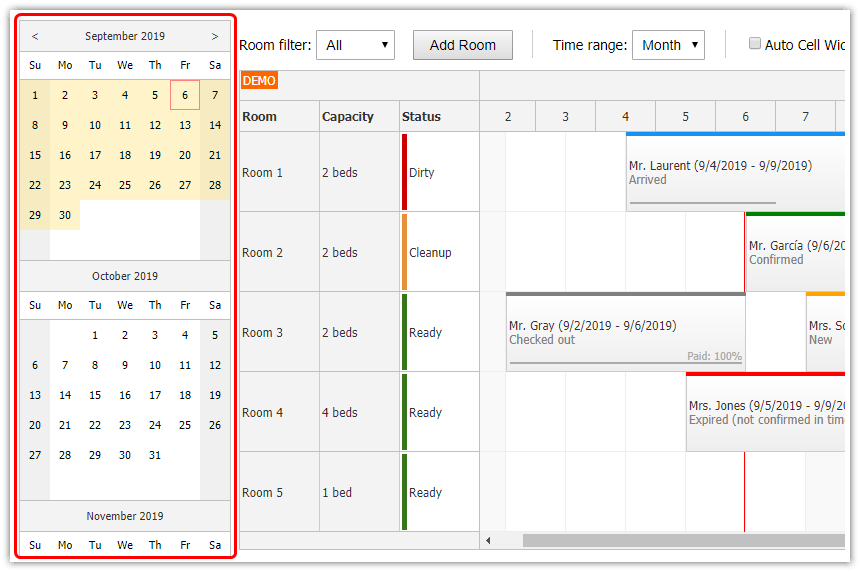
Contoh web menggunakan javascript. Client side scripting adalah bahasa pemrograman web yang pengolahan datanya dilakukan oleh komputer penggunapengunjung. 10 contoh layout web menggunakan html dan css untuk pemula dibawah ini akan admin tampilkan sepuluh contoh layout web untuk bahan belajar siswa pada mata pelajaran pemrograman web dasarkode kode yang digunakan menggunakan html css tingkat dasar karena contoh contoh layout web ini memang dibuat untuk latihan siswa tingkat smkmak. Untuk web browsernya kamu bisa gunakan mozilla atau safari. Cara ini jarang digunakan namun kita juga perlu mengetahuinya. 29 contoh coding java c php html dan javascript august 2 2019 august 31 2019 guntoro html tips web development halo semua supaya belajar codingmu semakin lancar tentunya kamu harus sering sering ngoding. Penulisan javascript pada url menggunakan protokol javascript.
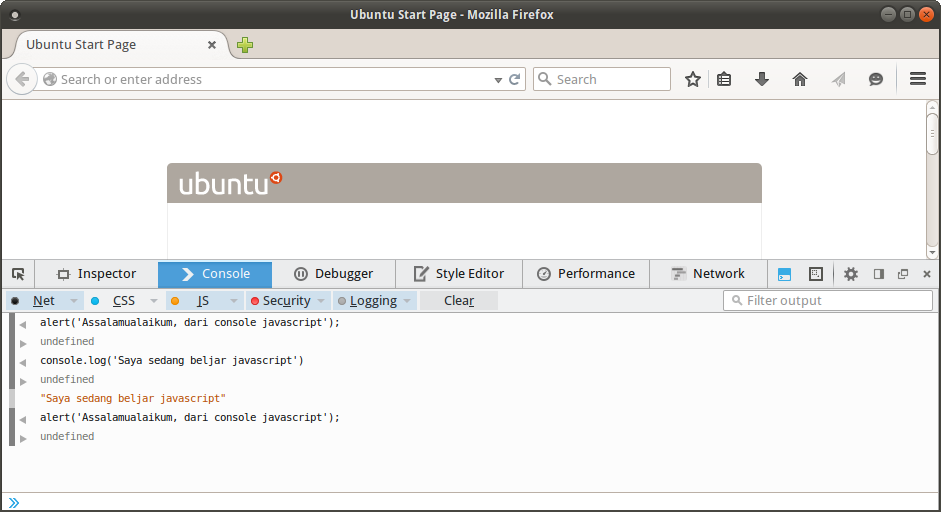
Alhasil penggunaan sumber daya di server akan lebih ringan. Cara membuat background video full screen dengan html5 jquery 13 contoh halaman about yang keren dan menginspirasi 16 contoh website keren menggunakan efek warna duotone 25 alat untuk membuat animasi web css3 html5 javascript membuat efek salju dengan html5 canvas dan javascript inovasi tempat penyeberangan zebra cross 3d di india 21. Savelah di folder tersebut. Saat ini javascript tidak hanya digunakan di sisi client browser saja. Terakhir penulisan javascript pada url. Cara memasukkan javascript menggunakan event handler inline javascript.
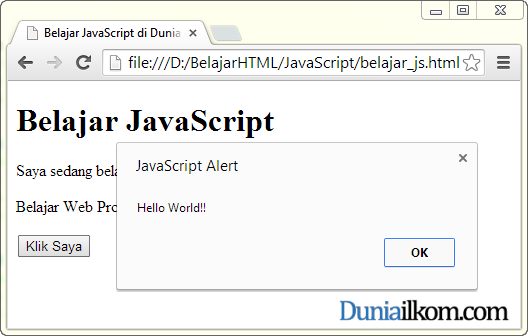
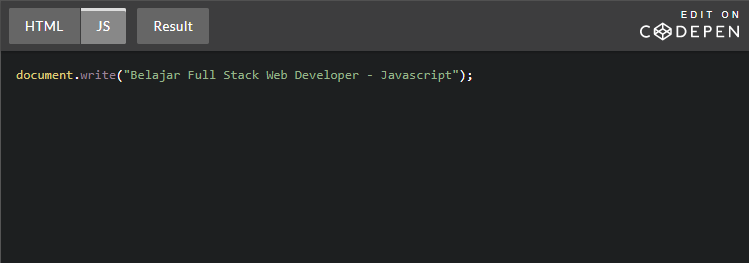
Dengan menggunakan javascript nyaris semua yang dapat dirubah pada nilai css agar sobat dapat lebih memahaminya praktekan sendiri oleh sobat. Javascript juga digunakan pada server console program desktop mobile iot game dan lain lain. Memvalidasi data dengan javascript javascript seringkali digunakan untuk memvalidasi data input kita lihat contoh kode untuk memvalidasi data input berikut. Caranya adalah dengan menuliskan perintah javascript langsung di bagian address bar dari web browser seperti contoh berikut. Saya membuat sebuah folder baru di dbelajarhtmljavascript. Yang kita butuhkan untuk membuat dan menjalankan contoh contoh javascript di bawah ini adalah.
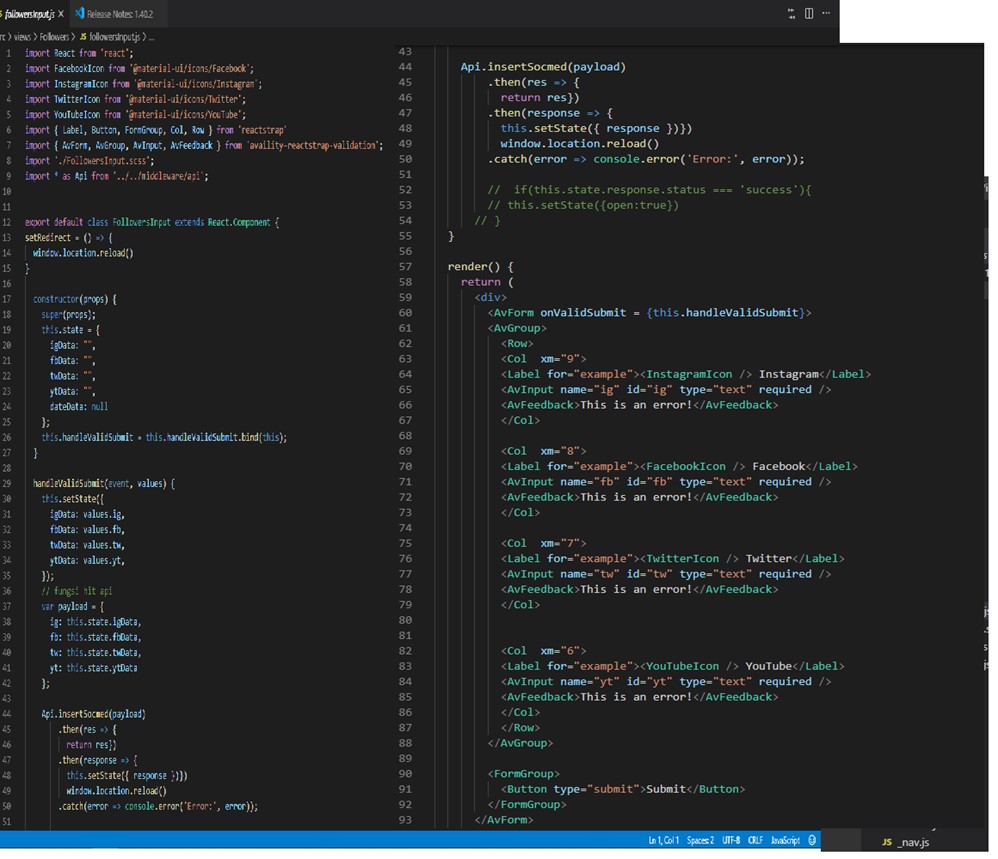
Perhatikan bahwa nama file dari contoh javascript kita berakhiran html karena pada dasarnya kode tersebut adalah kode html yang disiipkan dengan javascript. Text editor web browser saya menggunakan visual studio code sebagai text editor dan google chrome sebagai web browsernya. Kamu bisa menggunakan text editor lainnya misal sublime atau atom. Konsep ini bisa digunakan untuk membuat sebuah aplikasi javascript yang bisa disimpan dalam web browser. Ada beberapa kelebihan javascript yang perlu anda tahu. Misal cobalah untuk menuliskan kode seperti ini pada url browser.